
Their website loads remarkably fast at four seconds using 3G connections. This is another fantastic example of mobile responsive web design. This is a pretty common practice, as it helps reduce clutter on mobile devices, where space is limited.

To prevent their website from feeling cluttered on mobile devices, Dribbble has removed several items. Try Freehand, the fast, flexible way to collaborate in real time.ĭribbble’s website features one of the hallmarks of responsive web design: a flexible grid, and it condenses from five columns on desktop and laptop computers to two columns on tablets and mobile phones. Similarly, their signup form is visible on desktop devices, but it’s hidden behind a call-to-action button on tablets and mobile devices, where space is limited. The same arrow is absent from handheld devices, since it’s assumed that users will naturally scroll on a device with touchscreen capabilities. For example, in an effort to prevent users from bouncing, a small arrow directs desktop users to scroll down to see more content. Not only does the font color change to accommodate the background color when shifting from desktop to handheld devices, but the image changes orientation as well.Īccounting for context, Dropbox offers a tailored experience across each device. Dropboxĭropbox has done a great job of using a fluid grid and flexible visuals to design a standout responsive website. Each website offers an experience that’s tailored to the user’s unique context. Rather than quarantining our content into disparate, device-specific experiences, we can use media queries to progressively enhance our work within different viewing contexts.”īelow, we’ve included 11 examples that go beyond the fundamental criteria for responsive web design. “Fluid grids, flexible images, and media queries are the three technical ingredients for responsive web design, but it also requires a different way of thinking. Related: Typography and creating grids for screensīut, Marcotte explains, that’s just the beginning: Together, these three types of functionality allow designers to craft responsive websites. Given that there are over 8.48B unique devices in existence today, this functionality allow teams to create timeless designs capable of adapting to any device, regardless of its size or shape. As the “flexible container resizes itself,” he explains, so does the visual within it.
#Waht does responsive layout mean code
Marcotte refers here to using code that prevents rich media files from exceeding the dimensions of their containers, as well as viewports.
#Waht does responsive layout mean update
Plus, it saves everyone time and money by allowing designers to update one version of the website versus many.

This enables designers to maintain a consistent look and feel across multiple devices. “Fluid layouts put control of our designs firmly in the hands of our users and their browsing habits,” Marcotte explains.

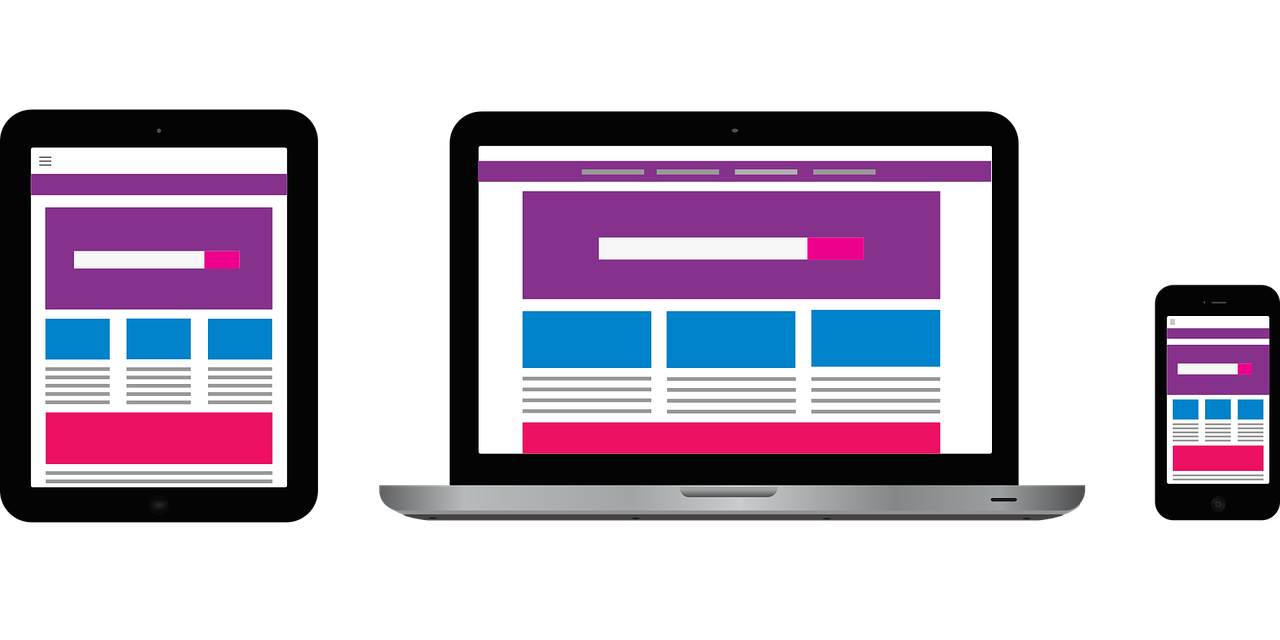
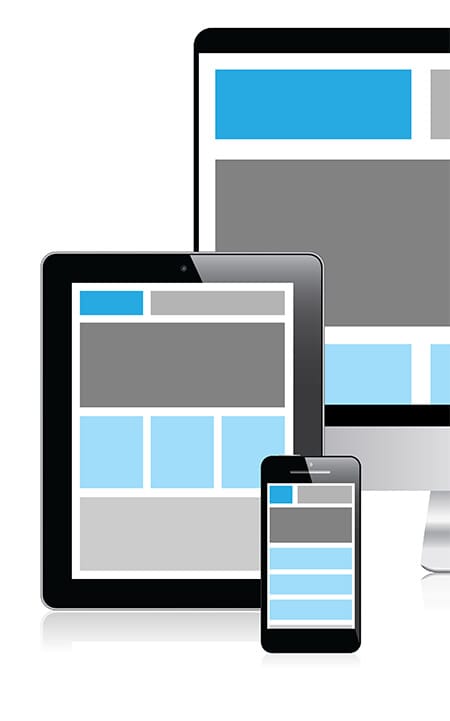
When flexible grids are created using CSS, the columns automatically rearrange themselves to fit the size of the screen or browser window, whether the user is on a 21-inch desktop computer, a 13-inch laptop, a 9.7-inch tablet, or a 5.5-inch mobile phone. This is superior to simply defining breakpoints in the HTML/CSS, as it’s a more tailored experience for the user. Media queries thus allow developers to use condition checks to alter web designs based on the properties of the user’s device. “A media query allows us to target not only certain device classes but to actually inspect the physical characteristics of the device rendering our work,” Marcotte explains. Strictly speaking, responsive websites have three defining features: 1. “Mobile phones and tablets are responsible for 56.74% of global internet usage.” What is a responsive website?


 0 kommentar(er)
0 kommentar(er)
